4.发布会系统开发
大约 4 分钟学习笔记Django
v1.0
需求:
- 实现动态数据
- 实现页面跳转
- 实现页面可视化
HTML 文件
base.html
{% load static %}
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta content="haiwen" name="author" />
<!-- Bootstrap Styles-->
<link href="{% static 'assets/css/bootstrap.css' %} " rel="stylesheet" />
<!-- FontAwesome Styles-->
<link href="{% static 'assets/css/font-awesome.css' %}" rel="stylesheet" />
<!-- Custom Styles-->
<link href="{% static 'assets/css/custom-styles.css' %}" rel="stylesheet" />
<title>{% block title%}{% endblock %}</title>
</head>
<body>
<div id="wrapper">
<nav class="navbar navbar-default top-navbar" role="navigation">
<div class="navbar-header">
<a class="navbar-brand"
><i class="icon fa fa-plane"></i> 发布会签到系统</a
>
<div id="sideNav">
<i class="fa fa-bars icon"></i>
</div>
</div>
<ul class="nav navbar-top-links navbar-right">
<li class="dropdown">
<a
class="dropdown-toggle"
data-toggle="dropdown"
href="#"
aria-expanded="false"
>
<i class="fa fa-user fa-fw"></i> <i class="fa fa-caret-down"></i>
</a>
<ul class="dropdown-menu dropdown-user">
<li>
<a href="#"><i class="fa fa-user fa-fw"></i> User Profile</a>
</li>
<li>
<a href="#"><i class="fa fa-gear fa-fw"></i> Settings</a>
</li>
<li class="divider"></li>
<li>
<a href="#"><i class="fa fa-sign-out fa-fw"></i> Logout</a>
</li>
</ul>
<!-- /.dropdown-user -->
</li>
</ul>
</nav>
<!--/. NAV TOP -->
<nav class="navbar-default navbar-side" role="navigation">
<div class="sidebar-collapse">
<ul class="nav" id="main-menu">
<li>
<a class="active-menu" href="/sgin/events"
><i class="fa fa-dashboard"></i> 发布会</a
>
</li>
<li>
<a href="/sgin/guests"><i class="fa fa-desktop"></i> 嘉宾</a>
</li>
</ul>
</div>
</nav>
<!-- /. NAV SIDE -->
<div id="page-wrapper">
<div class="header">
<div class="page-header">
{% block maintitle %}{% endblock %} <small></small>
</div>
</div>
<div id="page-inner" class="panel-body">
{% block content %} {% endblock %}
<footer>
<p>
Author:haiwen.
<a href="https://ke.qq.com/course/3135766" target="_blank"
>松勤测试开发课程</a
>
</p>
</footer>
</div>
<!-- /. PAGE INNER -->
</div>
<!-- /. PAGE WRAPPER -->
</div>
<!-- jQuery Js -->
<script src="{% static 'assets/js/jquery-1.10.2.js' %}"></script>
<!-- Bootstrap Js -->
<script src="{% static 'assets/js/bootstrap.min.js' %}"></script>
<!-- Custom Js -->
<script src="{% static 'assets/js/custom-scripts.js' %}"></script>
<script>
$(document).ready(
$("#main-menu>li>a").each(function () {
$(this).attr("class", ""); //先取消选中
let current_href = window.location.pathname;
if (current_href === $(this).attr("href")) {
$(this).attr("class", "active-menu");
}
})
);
</script>
</body>
</html>event_detail.html
{% extends "sgin/base.html" %} {% block content %}
<div class="panel panel-info">
<div class="panel-heading">发布会详情页</div>
<div class="panel-body">
<p>发布会名称:{{ event.name }}</p>
<p>发布会地址:{{ event.address }}</p>
<p>发布会时间:{{ event.start_time }}</p>
</div>
</div>
<a href="/sgin/events/" class="btn btn-info"> 返回发布会列表</a>
{% endblock %}events.html
{% extends "sgin/base.html" %} {% block content %}
<ul class="list-group">
{% for event in event_list %}
<li class="list-group-item text-center">
<a href="/sgin/event_detail/{{ event.id }}">{{ event }}</a>
</li>
{% endfor %}
</ul>
{% endblock %}guest_detail.html
{% extends "sgin/base.html" %} {% block content %}
<div class="panel panel-info">
<div class="panel-heading">嘉宾详情页</div>
<div class="panel-body">
<p>姓名:{{ guest.name }}</p>
<p>电话:{{ guest.phone }}</p>
<p>邮箱:{{ guest.email }}</p>
<p>发布会:{{ guest.event }}</p>
</div>
</div>
<a href="/sgin/guests/" class="btn btn-info"> 返回嘉宾列表</a>
{% endblock %}guests.html
{% extends "sgin/base.html" %} {% block maintitle %}
<h1>这里是嘉宾列表</h1>
{% endblock %} {% block content %}
<ul class="list-group">
{% for guest in guest_list %}
<li class="list-group-item text-center">
<a href="/sgin/guest_detail/{{ guest.id }}">{{ guest }}</a>
</li>
{% endfor %}
</ul>
{% endblock %}py 文件
admin.py
from django.contrib import admin
from sgin import models
# 后台管理关联数据模型
admin.site.register(models.Event)
admin.site.register(models.User)models.py
from django.db import models
# 发布会数据的字段名
class Event(models.Model):
name = models.CharField('发布会名称', max_length=256)
address = models.CharField('发布会地点', max_length=256)
limits = models.IntegerField('发布会人数', default=100)
status = models.BooleanField('发布会状态', default=True)
start_time = models.DateTimeField("发布会开始时间", null=True)
# 以数据的名称显示
def __str__(self):
return self.name
# 参会人员的字段名
class User(models.Model):
# 关联发布会
event = models.ForeignKey(Event, on_delete=models.DO_NOTHING, verbose_name="关联发布会")
# 姓名和手机号唯一
name = models.CharField('姓名', max_length=256, unique=True)
phone = models.CharField('手机号', max_length=11, unique=True)
# 使用专属邮箱字段来管理邮箱地址
email = models.EmailField('邮箱')
join_time = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.nameurls.py
from django.urls import path
from sgin import views
urlpatterns = [
path('', views.events),
# 发布会
path('events/', views.events),
path('event_detail/<int:event_id>', views.event_detail),
# 嘉宾
path('guests/', views.guests),
path('guest_detail/<int:guest_id>', views.guest_details)
]views.py
from django.http import HttpResponse
from django.shortcuts import render
from sgin.templates import sgin
from sgin.models import Event, User
# 发布会列表视图
def events(request):
# 从数据库查询所有发布会信息
event_list = Event.objects.all()
return render(request, "sgin/events.html", {'event_list': event_list})
# 发布会详情
def event_detail(request, event_id):
# 根据 event_id 查询对应的发布会数据
# pk:主键 默认数据表中的主键名为id
event = Event.objects.get(pk=event_id)
return render(request, "sgin/event_detail.html", {"event": event})
# 嘉宾列表视图
def guests(request):
guest_list = User.objects.all()
return render(request, "sgin/guests.html", {"guest_list": guest_list})
# 嘉宾详情页
def guest_details(request, guest_id):
guest = User.objects.get(id=guest_id)
return render(request, "sgin/guest_detail.html", {"guest": guest})urls.py
from django.contrib import admin
from django.urls import path, include
from demo import urls as demo_url
from sgin import urls as sgin_url
urlpatterns = [
path('admin/', admin.site.urls),
path('demo/', include(demo_url)), # 以 demo 开头的路径,全部交给 demo app 处理
path('sgin/', include(sgin_url)),
path('', include(sgin_url)),
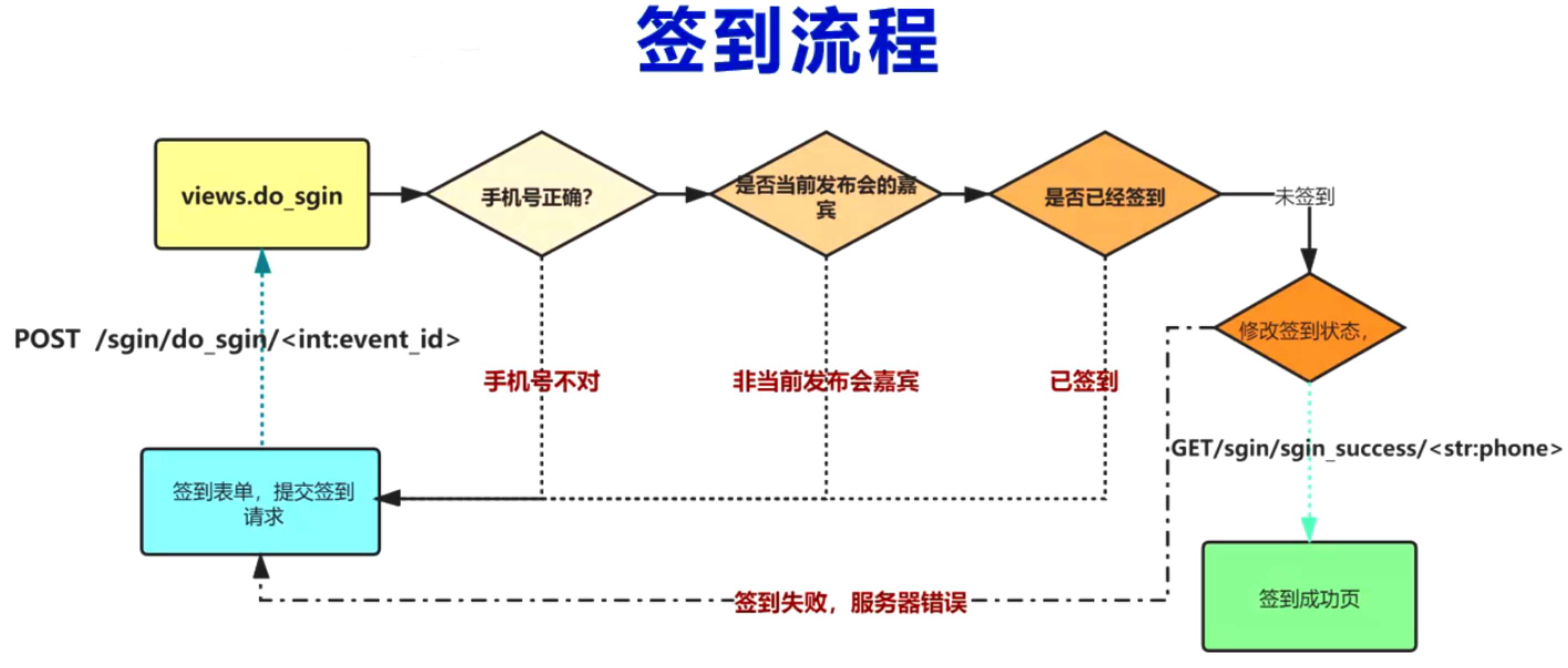
]V2.0
需求:
- 增加签到功能