1.常用标签详解
1. 标题标签 <h1> to <h6>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>这是 1 级标题</h1>
<h2>这是 2 级标题</h2>
<h3>这是 3 级标题</h3>
<h4>这是 4 级标题</h4>
<h5>这是 5 级标题</h5>
<h6>这是 6 级标题</h6>
</body>
</html>
2. 段落 标签 <p> 、 换行 标签 <br />
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p>
这个段落里主要说的是 换行标签 <br />
HTML <br />标记在HTML文档中的文本内定义换行符。
</p>
</body>
</html>
3. 文本格式化标签 <strong> 、<em> 、<del> 、<ins>
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong> </strong> 或者 <b> </b> | 推荐使用 <strong>,语义更强烈 |
| 倾斜 | <em> </em> 或者 <i></i> | 推荐使用 <em>,语义更强烈 |
| 删除线 | <del> </del> 或者 <s> </s> | 推荐使用 <del>,语义更强烈 |
| 下划线 | <ins> </ins> 或者 <u> </u> | 推荐使用 <ins>,语义更强烈 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<strong>这是加粗字体</strong>
<b>这也是加粗字体</b>
<hr />
<em>这是斜体</em>
<i>这也是斜体</i>
<hr />
<del>这是字体删除线</del>
<s>这也是字体删除线</s>
<hr />
<ins>这是字体下划线</ins>
<u>这也是字体下划线</u>
</body>
</html>
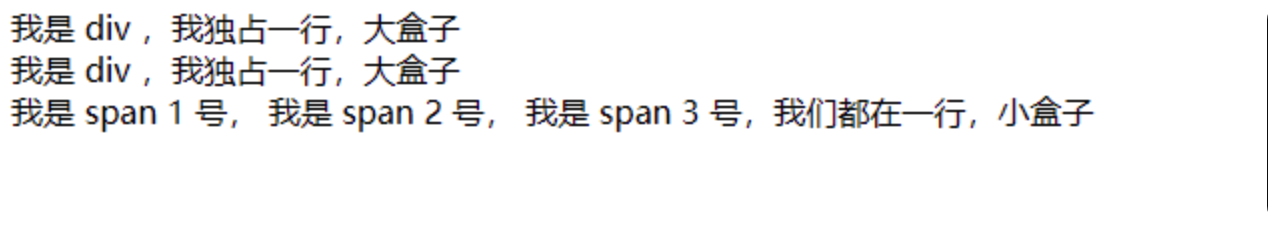
4. 布局标签 <span> 、<div>
<span> 、<div> 没有具体的语义,它们就是一个盒子,用来装内容
<div> 表示分割
<span> 表示跨度,跨距
特点:
<div>:标签用来布局, 但是一行只能放一个,独占一行。 ----> 大盒子<span>:标签用来布局,一行可以有多个, ----> 小盒子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>我是 div ,我独占一行,大盒子</div>
<div>我是 div ,我独占一行,大盒子</div>
<span> 我是 span 1 号, </span>
<span> 我是 span 2 号, </span>
<span> 我是 span 3 号,我们都在一行,小盒子 </span>
</body>
</html>
5.图形标签 <img> 和 路径
图像标签的属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本, 图片在不能显示时,显示的文字 |
| title | 文本 | 提示文本, 鼠标放在图片上时,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的表框 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h4>这是一个图像标签</h4>
<img
src="image1.jpg"
width="150"
height="150"
border="5"
title="图像标签"
/>
<h4>这是 图像标签的 alt 属性</h4>
<img src="image.jpg" alt="这是一个图片" />
</body>
</html>
图像标签的特点:
- 图像标签的 地址属性(src)必须写在最前边
- 标签与属性、属性与属性 之间必须用 空格 隔开
- 属性采用键值对的格式
相对路径 和 绝对路径
相对路径:
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件和 HTML 文件位于同一级 如 :<img src="img.jpg" | |
| 下一级路径 | / | 图像文件 位于 HTML 文件的下一级 如: <img src="images/img.jpg" |
| 上一级路径 | ../ | 图像文件 位于 HTML 文件的上一级 如: <img src="../img.jpg" |
绝对路径:
- 在本地文件中,以盘符作为起始的路径
- 网络中的 http 路径
6. 超链接 标签 <a>
<a>:定义超链接,从一个页面 链接到 另一个页面
标签属性:
| 属性 | 值 | 说明 |
|---|---|---|
| href | url | 用于指定链接目标的 url 地址 (必须属性) |
| target | _blank | 在新窗口打开 链接 |
| _self | 在原窗口打开 链接, (默认) | |
| _parent | 在父窗口打开 链接 | |
| _top | 在整个窗口打开 链接 | |
| framename | 在指定窗口打开 链接 | |
| download | filename | 指定下载链接 |
链接分类:
外部链接:链接到外部网页
<a href="https://www.baidu.com" target="_blank"> 百度 </a>内部链接:网站内部的链接
<a href="index.html" target="_blank"> 首页 </a>空链接:
href="#"没有确定链接目标时<a href="#"> 百度 </a>下载链接:地址链接的是某个文件
<a href="image1.jpg"> 下载文件 </a>网页元素的链接:将网页元素嵌套在 超链接中
<a href="image1.jpg"> <img src="img.jpg" /> </a>锚点链接: 点击链接,可以快速跳转到网页中的某个位置
- 链接文本中,href 属性的值为
#名字的形式 - 根据 href 属性值,找到标签位置
<a href="#two"> 第二集 </a> <h3 id="two">第二集</h3>- 链接文本中,href 属性的值为
阻止链接跳转
<a href="javascript:void(0);"></a> <a href="javascript:;"></a>
7. 注释标签 <!--...--> 和 特殊字符
<!--...--> : 用于代码备注 或者 使某些内容不再页面上显示
<!-- <a href="http://www.baidu.com" target="framename">百度</a> -->常用特殊字符:
| 特殊字符 | 描述 | 字符代码 |
|---|---|---|
| 空格 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和 | & |
| © | 版权 | & |
| ™ | 商标 | ® |
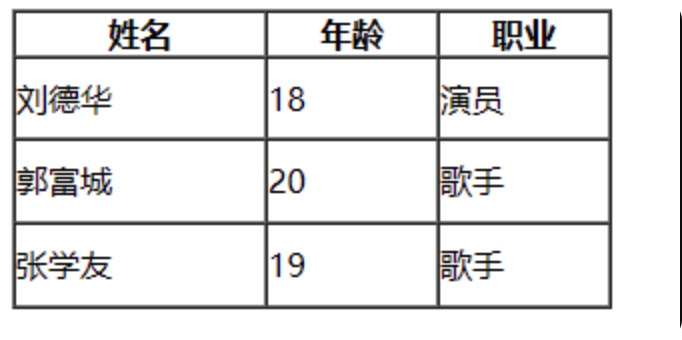
8. 表格标签 <table>、<th>、<tr> 、<td>
表格不是用来布局页面的,而是用来展示数据的
| 标签 | 说明 |
|---|---|
<table> | 定义表格 |
<th> | 定义 表头 |
<tr> | 定义 行 |
<td> | 定义 单元格 |
<caption> | 定义表格的 标题 |
<colgroup> | 定义 列的组 |
<col> | 定义 列的属性 |
<thead> | 定义 页眉 |
<tbody> | 定义 主体 |
<tfoot> | 定义 页脚 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0" width="300" height="150">
<thead>
<th>姓名</th>
<th>年龄</th>
<th>职业</th>
</thead>
<tbody>
<tr>
<td>刘德华</td>
<td>18</td>
<td>演员</td>
</tr>
<tr>
<td>郭富城</td>
<td>20</td>
<td>歌手</td>
</tr>
<td>张学友</td>
<td>19</td>
<td>歌手</td>
</tbody>
</table>
</body>
</html>
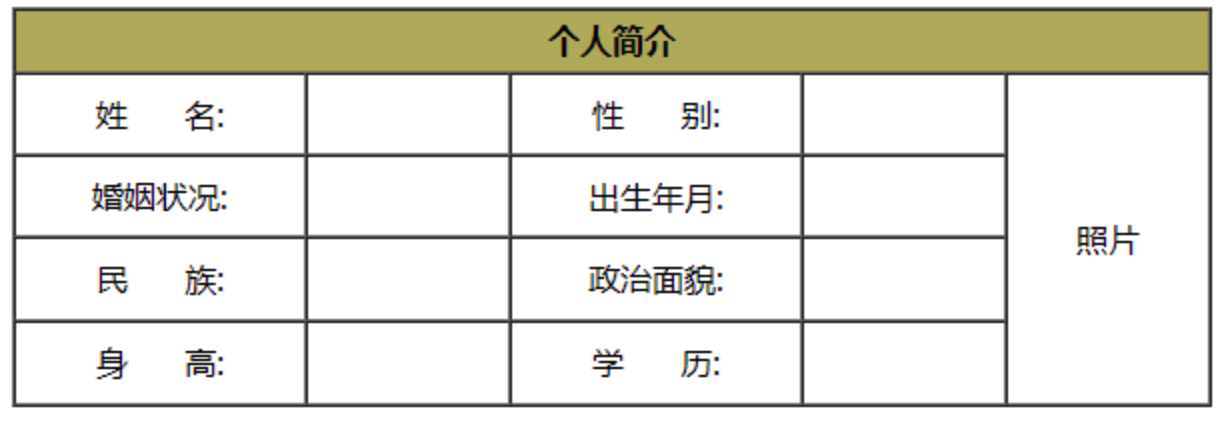
合并单元格:
rowspan : 跨行合并,合并代码写在 最上侧的单元格
colspan : 跨列合并, 合并代码写在最左侧的单元格
cellpadding: 规定了 单元格边缘 与 内容 之间的空白距离,默认为 1 像素
cellspacing: 规定了 单元格 与 单元格 之间的距离, 默认为 2 像素
align: 规定了 对齐方式
border: 规定了 单元格 的边框, 默认为 0 像素
<table border="1" cellspacing="0" cellpadding="0" width="500" height="200" >
<thead align="center">
<th colspan="5" height="30" bgcolor="darkkhaki">个人简介</th>
</thead>
<tbody align="center">
<tr>
<td>姓 名:</td>
<td width="100"></td>
<td>性 别:</td>
<td width="100"></td>
<td rowspan="4" width="100">照片</td>
</tr>
<tr>
<td>婚姻状况:</td>
<td></td>
<td>出生年月:</td>
<td></td>
</tr>
<tr>
<td>民 族:</td>
<td></td>
<td>政治面貌:</td>
<td></td>
</tr>
<tr>
<td>身 高:</td>
<td></td>
<td>学 历:</td>
<td></td>
</tr>
</tbody>
</table>
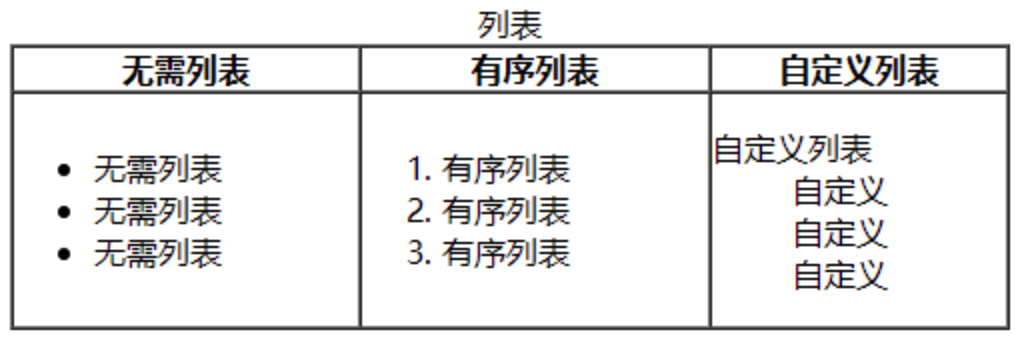
9. 列表标签 <ul> 、<ol> 、<dl>
表格 是用来 展示数据 的, 列表 是用来 布局 的
无序列表 <ul> 、 有序列表 <ol>
特点:
- 顺序不用:
- 无序列表:各个列表项之间没有顺序级别,是并列的
- 有序列表:各个列表项之间是有先后顺序的
- 列表标签之间 只能使用
<li> </li>标签,其他标签或文字不允许使用; <li> </li>标签之间可以使用任何标签- 列表会自带样式属性,可以在 css 中设置
自定义列表 <dl> </dl>
<dl>标签用于定义描述列表(或 定义列表),该标签会与<dt>(定义项目/名字) 和<dd>(描述每一个项目/名字)一起使用
特点:
<dl> </dl>里面 只能包含<dt>和<dd><dt>和<dd>个数没有限制,经常 一个<dt>对应多个<dd><dt>和<dd>在同一级别
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0" width="500">
<caption>
列表
</caption>
<thead>
<th>无需列表</th>
<th>有序列表</th>
<th>自定义列表</th>
</thead>
<tr>
<td>
<ul>
<li>无需列表</li>
<li>无需列表</li>
<li>无需列表</li>
</ul>
</td>
<td>
<ol>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
</td>
<td>
<dl>
<dt>自定义列表</dt>
<dd>自定义</dd>
<dd>自定义</dd>
<dd>自定义</dd>
</dl>
</td>
</tr>
</table>
</body>
</html>
| 标签 | 定义 | 说明 |
|---|---|---|
<ul></ul> | 无需标签 | 只能包含<li>,没有顺序,<li>可以包含任何标签 |
<ol></ol> | 有序标签 | 只能包含<li>,有顺序,<li>可以包含任何标签 |
<dl></dl> | 自定义标签 | 只能包含<dt>和<dd>,<dt>和<dd>可以包含任何标签 |
10. 表单标签 <form>
一个完整的表单通常由 表单域 、表单控件(表单元素)、和提示信息 3 个部分构成
表单域 <form>
表单域 是一个包含 表单元素 的区域
<form>标签用于定义表单域,以实现用户信息的收集和传递
<form>会把它范围内的表单信息传递给服务器
语法:
<form action="url地址" method="提交方法" name="表单域名称">表单控件</form>常用属性:
| 属性 | 值 | 描述 |
|---|---|---|
| action | URL | 规定当提交表单时向何处发送表单数据。 |
| autocompleteHTML5 | on off | 规定是否启用表单的自动完成功能。 |
| method | get post | 规定用于发送表单数据的 HTTP 方法。 |
| name | text | 规定表单的名称。 |
| novalidateHTML5 | novalidate | 如果使用该属性,则提交表单时不进行验证。 |
| target | _blank _self _parent _top | 规定在何处打开 action URL。 |
表单元素 <input>
<input>标签用户收集用户信息,根据不用的type属性值,输入字段拥有多种形式(可以是文本、复选框、单选框、按钮等等)
语法:
<imput type="属性值" />特点:
<input />标签为单标签- type 属性通过设置不同的属性值来控制类型
<input> 常用属性:
| 属性 | 值 | 描述 |
|---|---|---|
| checked | checked | checked 属性规定在页面加载时应该被预先选定的 <input> 元素。 (只针对 type="checkbox" 或者 type="radio") |
| maxlength | number | 属性指定 <input> 元素中允许的最大字符数。 |
| name | text | name 属性指定 <input> 元素的名称。 |
| type | button checkbox color date datetime datetime-local email file hidden image month number password radio range reset search submit tel text time url week | type 属性规定要显示的 <input> 元素的类型。 |
| value | text | 指定 <input> 元素 value 的值。 |
特点:
- name 和 value 是每个表单元素都有的属性值,主要给后台人员使用
- 单选框 和 复选框 要有 相同的 name 值
- checked 属性:主要规定了表单中的默认选择项
- maxlength 属性:规定了输入框的最大可输入字符数
type 属性值:
| 属性值 | 说明 |
|---|---|
| button | 定义可点击按钮 |
| checkbox | 定义复选框 |
| file | 定义输入字段和“浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符默认为掩码 |
| radio | 定义单选框按钮 |
| reset | 定义重置按钮,重置按钮会清空表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可以在其中输入文本 |
标注标签 <label>
<label>标签 为 input 元素定义 标注
- 用于绑定一个表单元素,当单机
<label>标签内的文本时,浏览器会自动将光标 转到 或 选择 对应的表单元素上<label>标签的 for 属性值 与 相关元素的 id 属性值 相同
语法:
<label for="sex"> 男 </label> <input type="radio" id="sex" />下拉框 <select>
语法:
<select>
<option>...</option>
<option>...</option>
<option>...</option>
...
</select>特点:
<select>至少包含一个<option>- 在
<option>中定义selected="selected"时,当前项即为默认选项
富文本 <textarea>
<textarea> 标签:用于定义多行文本的输入控件
语法:
<textarea rows="3" cols="20">
文本内容
</textarea>特点:
- cols = ”每行中的字符数“, rows = ”显示的行数“ , 通过改变参数值可以控制窗口大小
- 实际开发中,不会使用 cols 和 rows 参数,通过 css 来控制窗口大小
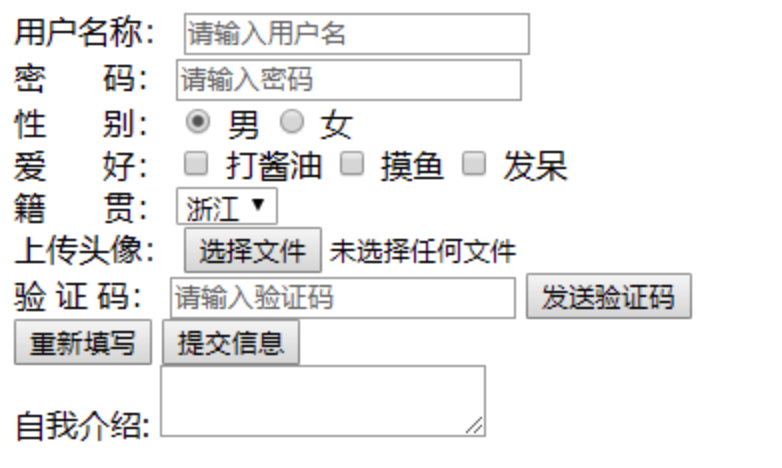
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="标题标签.html" method="get">
<div >
<label for="username">用户名称:</label>
<input type="text" placeholder="请输入用户名" id="username">
</div>
<div >
<label for="password">密 码:</label>
<input type="password" placeholder="请输入密码" id="password">
</div>
<div >
<label>性 别:</label>
<input type="radio" name="sex" checked="男" id="sex_nj" value="男">
<label for="sex_nj"> 男 </label>
<input type="radio" name="sex" id="sex_nv" value="nv">
<label for="sex_nv"> 女 </label>
</div>
<div >
<label>爱 好:</label>
<input type="checkbox" name="aihc" id="aihc_d" value="打酱油">
<label for="aihc_d"> 打酱油 </label>
<input type="checkbox" name="aihc" id="aihc_m" value="摸鱼">
<label for="aihc_m"> 摸鱼 </label>
<input type="checkbox" name="aihc" id="aihc_f" value="发呆">
<label for="aihc_f"> 发呆</label>
</div>
<div >
<label for="jigr">籍 贯:</label>
<select name="" id="jigr">
<option value="浙江" selected="selected">浙江</option>
<option value ="甘肃">甘肃</option>
<option value ="江苏">江苏</option>
</select>
</div>
<div >
<label>上传头像:</label>
<input type="file">
</div>
<div >
<label>验 证 码:</label>
<input type="text" maxlength="6" placeholder="请输入验证码">
<input type="button" name="" id="" value="发送验证码" />
</div>
<div >
<input type="reset" maxlength="6" value="重新填写">
<input type="submit" name="" id="" value="提交信息" />
</div>
<div id="">
<label>自我介绍:</label>
<textarea rows="" cols=""></textarea>
</div>
</form>
</body>
</html>